⚠️ 2021.06.18에 작성된 글입니다 ⚠️
BottomSheetDialog란?
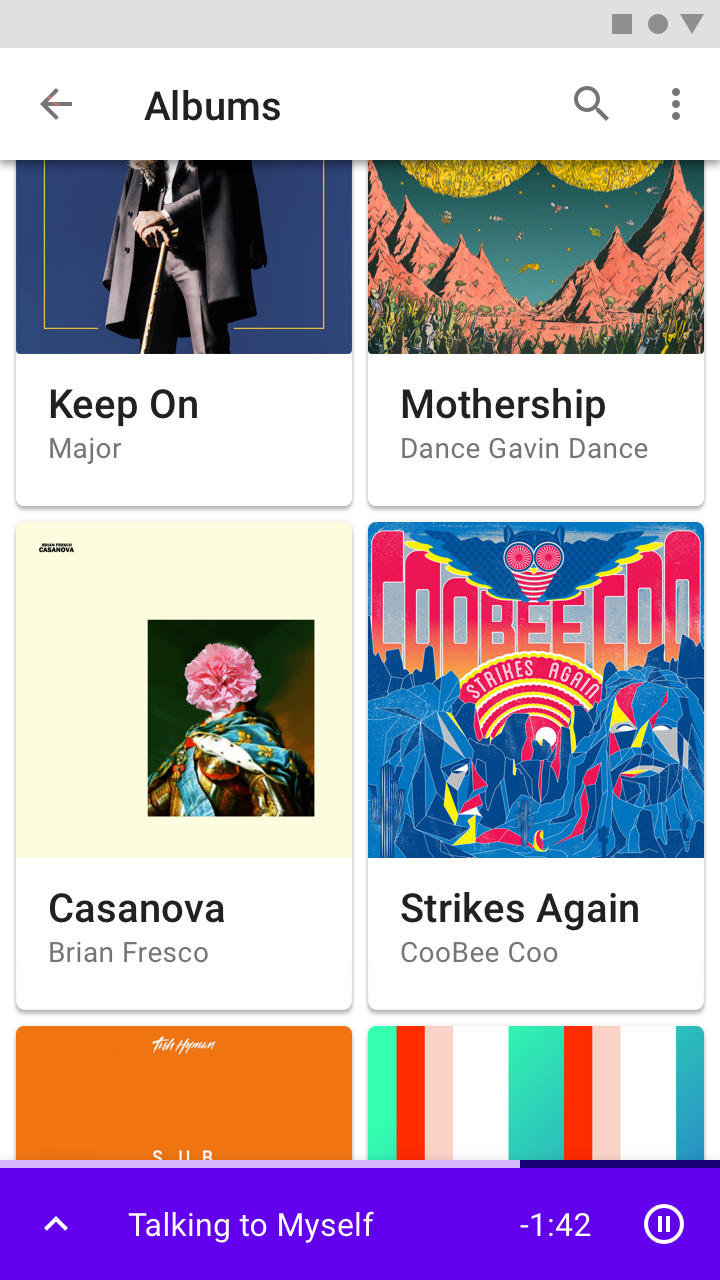
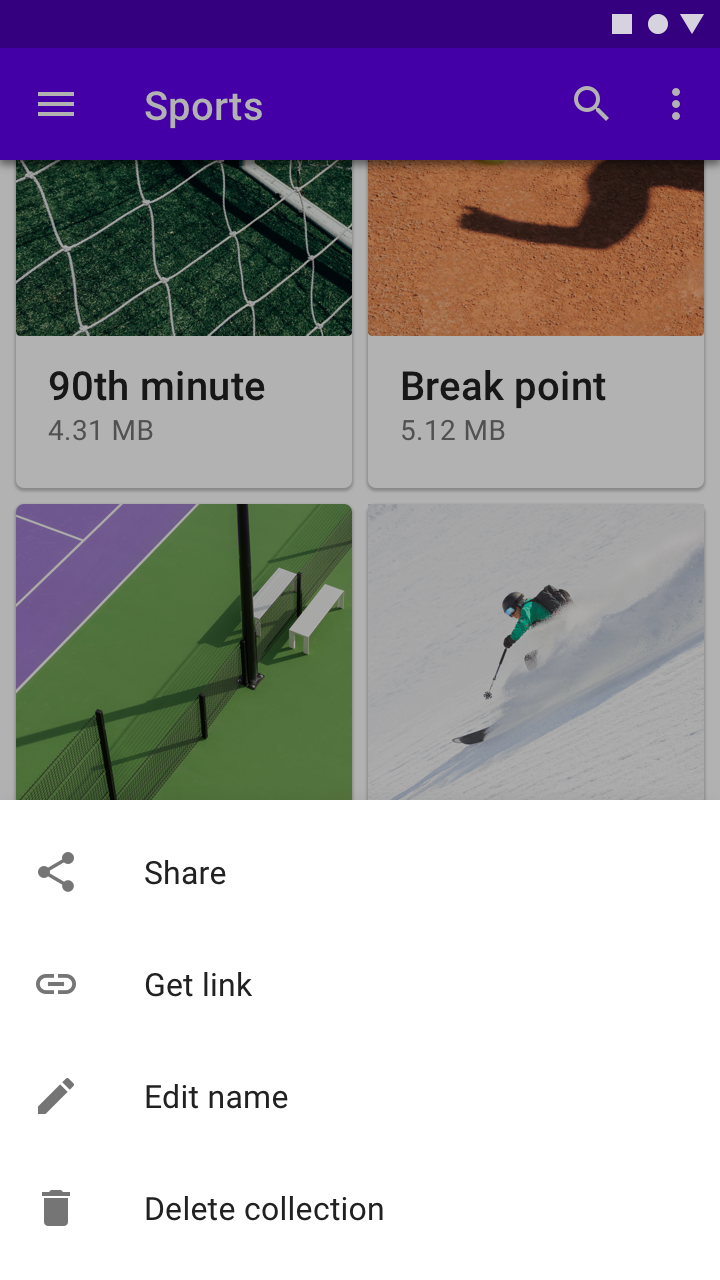
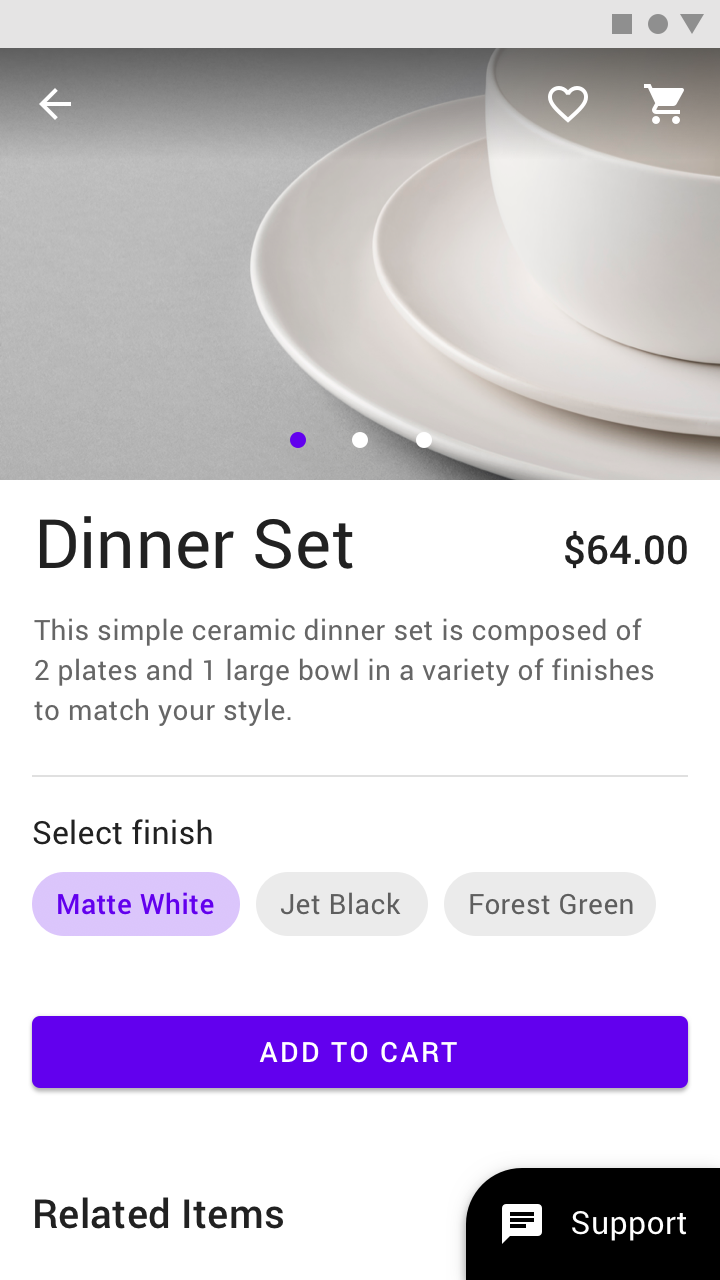
화면 하단에 붙어있는 다이얼로그. 아래처럼 여러 방식으로 구성할 수 있다.



구현 방법
- BottomSheetDialog 객체 생성해서 만들기
- 커스텀 다이얼로그로 만들기
- BottomSheetDialog를 상속해서 구현하기
- BottomSheetDialogFragment를 상속해서 구현하기
BottomSheetDialog 객체 생성해서 구현하기
구현 순서
- 다이얼로그 레이아웃 만들기
- 뷰(activity, fragment)에서 bottomSheetDialog 생성하기
1. 다이얼로그 레이아웃 (dialog_content.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
android:gravity="center"
android:text="제목" />
<View
android:layout_width="80dp"
android:layout_height="1dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="15dp"
android:background="@color/purple_700" />
<TextView
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="40dp"
android:text="내용"
android:textAlignment="center" />
</LinearLayout>
2. 다이얼로그 생성 (MainActivity.kt)
val dialog: BottomSheetDialog = BottomSheetDialog(this)
dialog.setContentView(R.layout.dialog_content)
val tv = dialog.findViewById<TextView>(R.id.content)
tv?.setOnClickListener {
Toast.makeText(this, "내용을 클릭하였습니다", Toast.LENGTH_LONG).show()
dialog.dismiss()
}
dialog.show()아래처럼 내용이란 텍스트뷰를 클릭했을 때 토스트가 나타나는 다이얼로그가 생성되었다.

커스텀 다이얼로그로 구현하기
class를 상속할지, fragment를 상속할지에 따라 BottomSheetDialog와 BottomSheetDialogFragment 중 선택해서 커스텀 다이얼로그를 구현하면 된다.
클래스를 상속하는 경우 뷰에서 생성하는 방법이 위의 방법과 동일하다.
따라서 본 글에서는 BottomSheetDialogFragment를 선택해 구현해본다.
구현 순서
- 다이얼로그 레이아웃 만들기
- 커스텀 다이얼로그 구현하기
- 뷰(activity, fragment)에서 CustomDialog 생성하기
1. 다이얼로그 레이아웃 (dialog_input.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="horizontal">
<EditText
android:id="@+id/edt_input"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@color/white"
android:hint="아무 글자를 입력해주세요"
android:inputType="text"
android:padding="10dp">
<requestFocus />
</EditText>
<TextView
android:id="@+id/tv_done"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@color/purple_700"
android:gravity="center"
android:paddingHorizontal="15dp"
android:text="완료"
android:textColor="@color/white" />
</LinearLayout>
2. 커스텀 다이얼로그 구현 (CustomDialog.kt)
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import com.google.android.material.bottomsheet.BottomSheetDialogFragment
class CustomDialog(private val doneText: String, private val listener: OnClickListener) :
BottomSheetDialogFragment(),
View.OnClickListener {
lateinit var tvDone: TextView
val mTag = "커스텀 다이얼로그"
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View {
super.onCreateView(inflater, container, savedInstanceState)
val view: View = inflater.inflate(R.layout.dialog_input, container, false)
// 텍스트뷰 세팅
tvDone = view.findViewById<TextView>(R.id.tv_done)!!
tvDone.setOnClickListener(this)
tvDone.text = doneText
return view
}
interface OnClickListener {
fun onClick(dialog: CustomDialog)
}
override fun onClick(p0: View?) {
listener.onClick(this)
}
}생성자로 텍스트뷰에 세팅할 문자열과 클릭 리스너를 받는다.
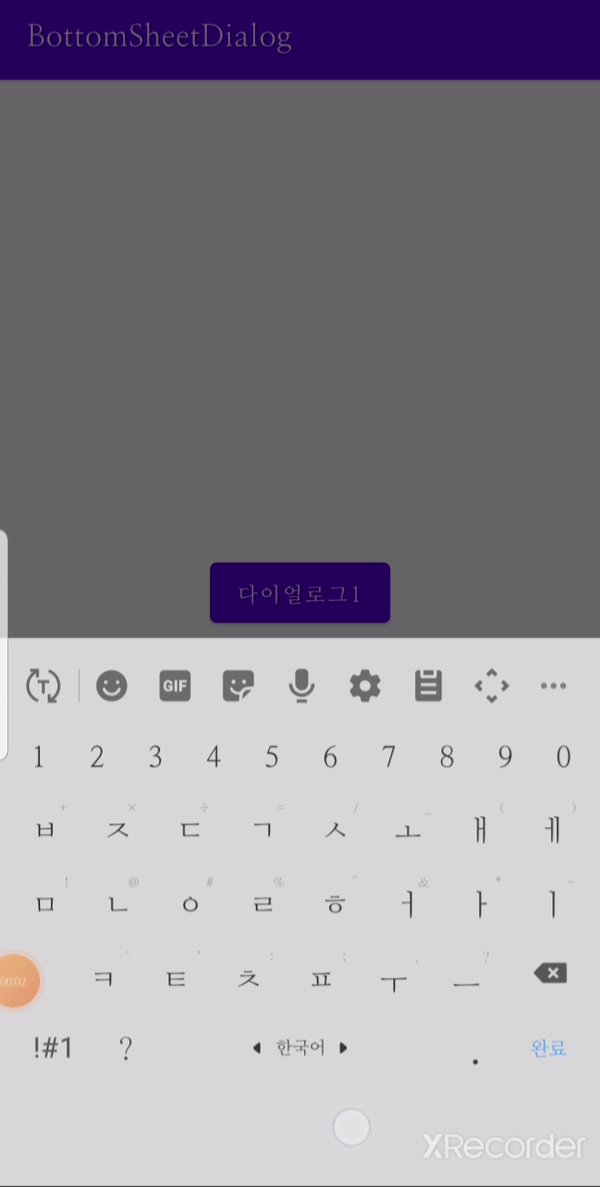
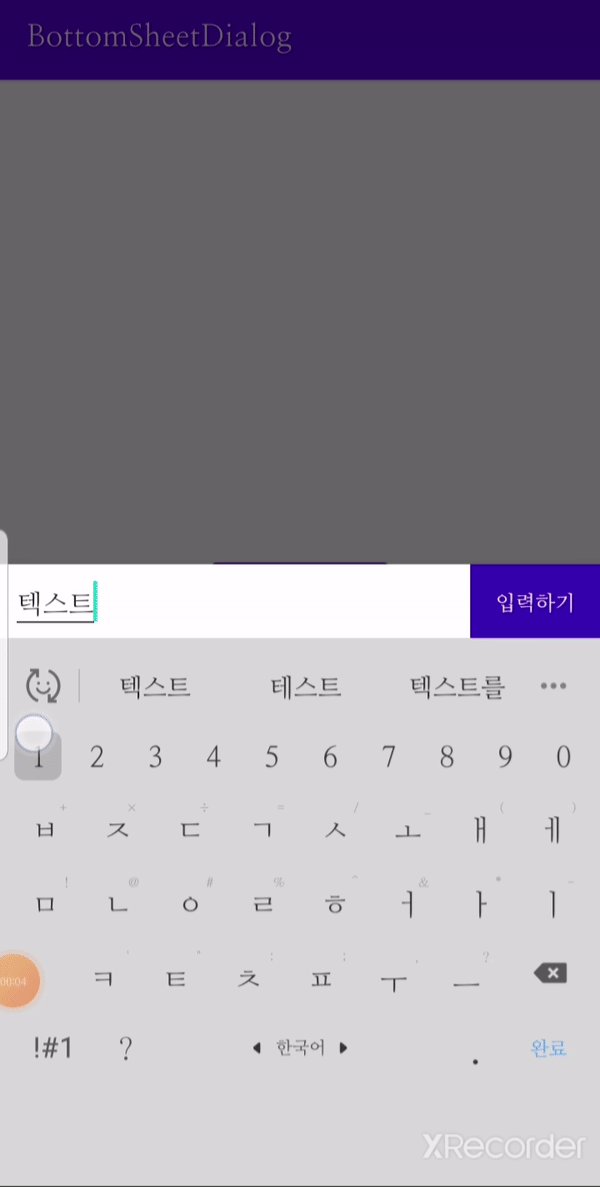
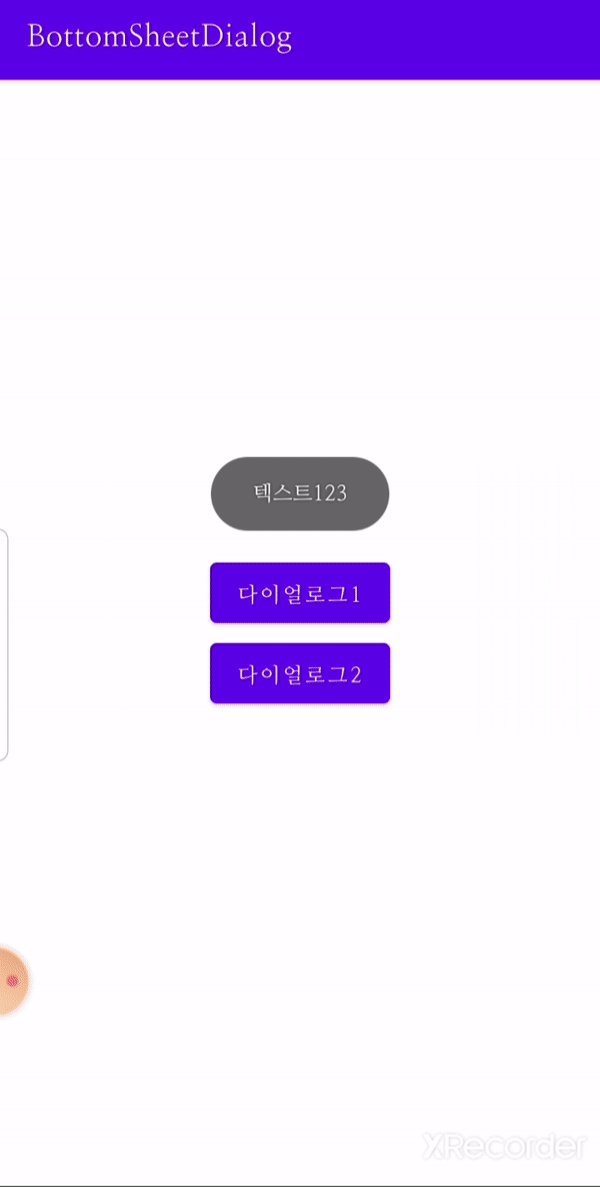
3. 다이얼로그 생성 (MainActivity.kt)
val customDialog = CustomDialog("입력하기", object : CustomDialog.OnClickListener {
override fun onClick(dialog: CustomDialog) {
Toast.makeText(
this@MainActivity,
dialog.tvDone.text.toString(),
Toast.LENGTH_LONG
).show()
dialog.dismiss()
}
})
customDialog.show(supportFragmentManager, customDialog.mTag)아래와 같이 TextView를 클릭했을 때 EditText의 글자를 토스트 띄워주는 다이얼로그가 완성된다.

728x90
'Android' 카테고리의 다른 글
| [Android] 팝업 메뉴 Popup Menu 구현하기 (0) | 2022.10.23 |
|---|---|
| [Android] 컨텍스트 메뉴 Context Menu 만들기 (1) | 2022.10.23 |
| [Android] 뷰바인딩 ViewBinding 적용하기 (0) | 2022.10.23 |
| [Android] 키보드 높이 이용해 키보드 올리기, 내리기 (0) | 2022.10.23 |
| [Android] 키보드 표시하기, 숨기기 (0) | 2022.10.23 |